Я пытаюсь создать действие, которое представляет некоторые данные пользователю. Данные таковы, что их можно разделить на «слова», каждое из которых является виджетом, а последовательность «слов» будет формировать данные («предложение»?) - виджет ViewGroup, содержащий слова. Поскольку пространство, необходимое для всех «слов» в «предложении», будет превышать доступное горизонтальное пространство на дисплее, я хотел бы обернуть эти «предложения», как обычный фрагмент текста.
Следующий код:
public class WrapTest extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
LinearLayout l = new LinearLayout(this);
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(
LinearLayout.LayoutParams.FILL_PARENT,
LinearLayout.LayoutParams.WRAP_CONTENT);
LinearLayout.LayoutParams mlp = new LinearLayout.LayoutParams(
new ViewGroup.MarginLayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT));
mlp.setMargins(0, 0, 2, 0);
for (int i = 0; i < 10; i++) {
TextView t = new TextView(this);
t.setText("Hello");
t.setBackgroundColor(Color.RED);
t.setSingleLine(true);
l.addView(t, mlp);
}
setContentView(l, lp);
}
}
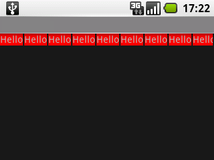
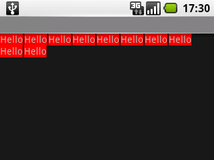
дает что-то вроде левого изображения, но мне бы хотелось, чтобы макет представлял те же виджеты, что и правый.


Есть ли такой макет или комбинация макетов и параметров, или мне нужно реализовать для этого мою собственную ViewGroup?
источник

Я сделал свой собственный макет, который делает то, что я хочу, но на данный момент он довольно ограничен. Конечно, приветствуются комментарии и предложения по улучшению.
Активность:
Или в макете XML:
И макет:
В результате:
источник
Я реализовал нечто очень похожее на это, но с использованием того, что я считаю немного более стандартным способом обработки интервалов и отступов. Пожалуйста, дайте мне знать, что вы думаете, и не стесняйтесь использовать повторно без указания авторства:
Для этого также требуется запись в /res/values/attrs.xml, которую вы можете создать, если ее еще нет.
Использование в макете xml выглядит так:
источник
Проект android-flowlayout от ApmeM также разрывается.
источник
Вот моя упрощенная версия, содержащая только код:
источник
Проблема с первым ответом:
В ListView, например, элементам списка передается параметр heightMeasureSpec, равный 0 (НЕ УКАЗАНО), и поэтому здесь MeasureSpec размера 0 (AT_MOST) передается всем дочерним элементам. Это означает, что весь PredicateLayout невидим (высота 0).
В качестве быстрого исправления я изменил параметр MeasureSpec высоты ребенка следующим образом:
а потом
который, кажется, работает для меня, хотя не поддерживает ТОЧНЫЙ режим, который был бы намного сложнее.
источник
Моя слегка измененная версия, основанная на опубликованных здесь ранее:
Он центрирует все элементы по горизонтали
источник
Я обновил этот образец, чтобы исправить ошибку, теперь каждая строка может иметь разную высоту!
источник
Некоторые из различных ответов здесь дадут мне исключение ClassCastException в редакторе макета Exclipse. В моем случае я хотел использовать ViewGroup.MarginLayoutParams, а не создавать свои собственные. В любом случае не забудьте вернуть экземпляр LayoutParams, который нужен вашему классу настраиваемого макета, в generateLayoutParams. Вот как выглядит мой, просто замените MarginLayoutParams на тот, который нужен вашей ViewGroup:
Похоже, этот метод вызывается для назначения объекта LayoutParams для каждого дочернего элемента в ViewGroup.
источник
источник
Я адаптировал часть приведенной выше оды и реализовал схему потока, которая центрирует все дочерние представления, горизонтальные и вертикальные. Это соответствует моим потребностям.
источник
пытаться :
источник
Попробуйте установить оба параметра LayoutParams в lp равными
WRAP_CONTENT.Установка MLP быть
WRAP_CONTENT,WRAP_CONTENTгарантирует , что ваш TextView (s) т только широкий и достаточно высок , достаточно , чтобы держать «Hello» или любой другой строки вы положили в них. Я думаю , что л может не знать о том , как в ширину вашего T «s есть. ОниsetSingleLine(true)тоже могут вносить свой вклад.источник