Я просто добавил следующее в мой конфигурационный файл Apache:
AddOutputFilterByType DEFLATE text/html text/plain text/xml
Как проверить, действительно ли это работает? Ничто в браузере не говорит мне, если страница содержит сжатый контент.
apache-2.2
configuration
compression
Алекс Р
источник
источник

-H ..на--compress.-Iопцию, есть разница между-H 'Accept-Encoding: gzip,deflate'и--compress. Последний распаковывает содержимое вывода. (проверьте этот ответ stackoverflow.com/a/8365089/162178 )для простоты вы можете использовать Google Chrome, откройте меню Инструменты> Инструменты разработчика, а затем посмотрите на это изображение
если вы отключите сжатие, вы не увидите этот текст gzip
Надеюсь, это поможет
источник
Fiddler2 может помочь с этим. Запустите его и посмотрите на инспектора. Он также может сказать вам, какие размеры файлов вы смотрите. Кроме того, вы можете настроить его на автоматическое декодирование, если у вас возникают проблемы со сжатием в вашем браузере.
Примечание: этот ответ теперь CW - пожалуйста, обновите информацию, если хотите (у меня сейчас нет времени!)
источник
Я регулярно использую инструмент HTTP Compression на whatsmyip.org.
Другое решение заключается в использовании Lynx. Легко установить на Linux из репозитория, и я думаю, что вы также можете получить версии для Windows. Просто запустите команду:
Затем проверьте, есть ли строка, говорящая
Content-Encoding: gzip.источник
Есть веб-сервис, который я создал специально для этой цели. Я хотел простой способ проверить gzip (на всех ресурсах сайта) без необходимости копаться в инспекторе или с помощью плагинов для браузера.
gzipWTF - самый простой способ проверить gzip
источник
Расширение LiveHTTPHeaders Firefox - ваш друг. Вы можете проверить заголовок «Content-Encoding» и найти «gzip».
источник
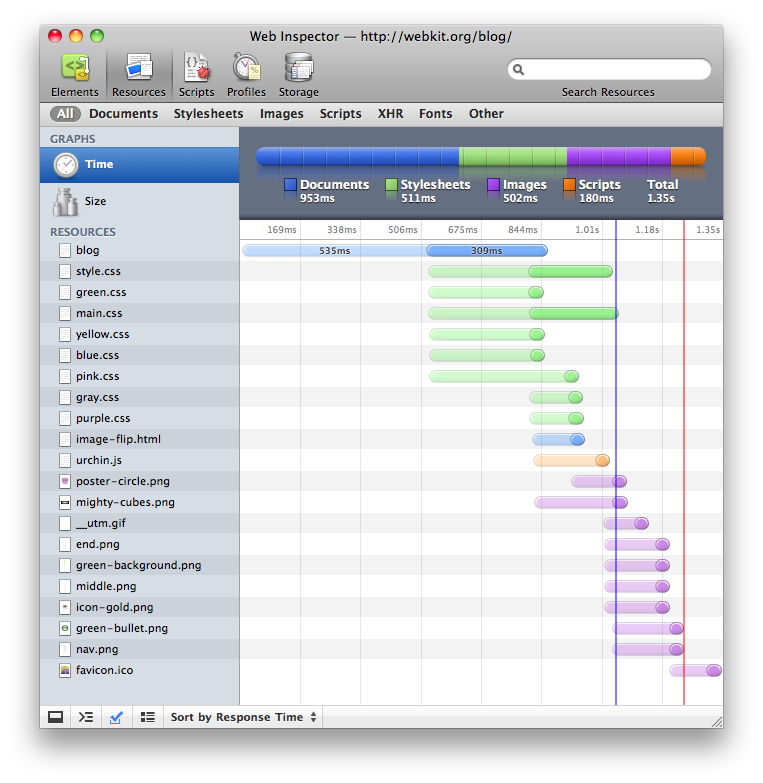
Если вы используете Safari с включенным меню разработки, вы можете использовать веб-инспектор
Веб-инспектор графически отображает время загрузки страницы и размеры файлов, поэтому вы можете проверить, прежде чем включить сжатие, записать размеры, а затем протестировать и сравнить.
Screeshot через блог webkit.org.
источник
Я рекомендую дополнение для веб-разработчиков для Firefox. Он может показать заголовки ответа, что также очень полезно при отладке других проблем.
Например:
... который ясно говорит, что ответ был разархивирован. Заголовки также очень полезны при отладке проблем с другими связанными с заголовком вещами, такими как eTags и expires.
источник