Моей основной интуицией было бы отображение данных в виде графика, а не карты. Думайте об этом как о карте линий метро: она не отображает линии на географической карте, а представляет собой абстрактные линии, которые пересекаются на перекрестках. Таким образом, вы можете сосредоточиться на важной части (то есть на следующей станции; как перейти от одной линии к другой), вместо того, чтобы отвлекаться на фактическую геометрию линии.
Graphviz определенно лучший выбор, когда дело доходит до графиков. Вы можете контролировать практически любой аспект вашего графика - цвета, формы, типы линий, порядок, размер и многое другое. Graphviz обрабатывает интуитивно понятные текстовые файлы, которые содержат узлы и ребра .
У меня был большой опыт работы с недавним проектом, над которым я работал несколько месяцев назад, и я настоятельно рекомендую его до сих пор.
Некоторые примеры из галереи Graphviz, которые могут удовлетворить ваши потребности:
Радиальная компоновка:
Вы можете расположить крупные города по внутреннему кругу и сформировать линии в соответствии с плотностью движения. Это, наверное, лучший способ показать все города.

(источник: graphviz.org ) , ссылка
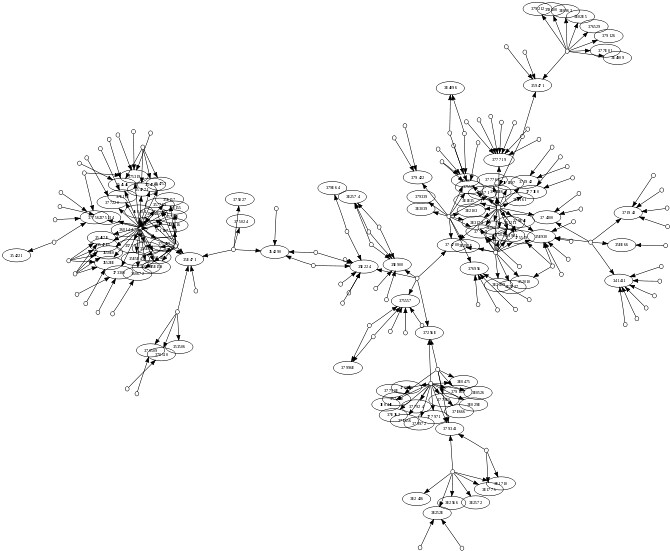
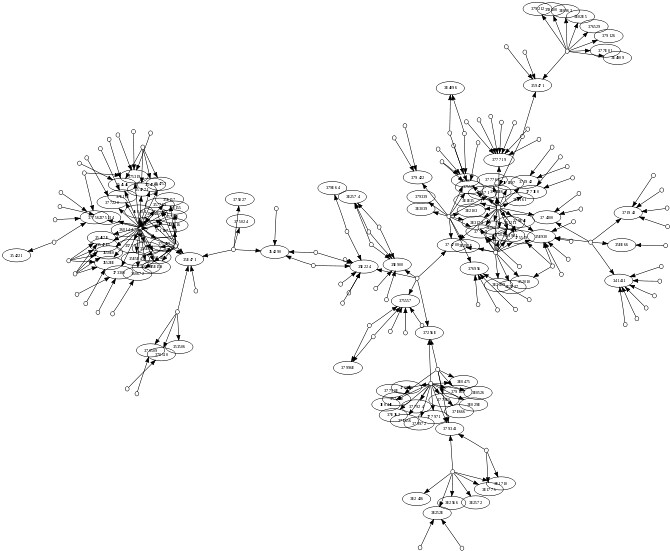
Древовидная структура:
Это хороший выбор, если вы хотите представить связь пригородов с основными городами.
 ссылка
ссылка
Обычный график:
Это хороший выбор, если вы решили пропустить небольшие города и сосредоточиться на основных MTA. Конечно, вы можете контролировать цвета и сделать график более ярким.
(источник: graphviz.org )
ссылка






Для более теоретического начала вам может быть интересно просмотреть некоторые статьи о геовизуализации движения от Натальи и Геннадия Андриенко.
Обновление 1: GraphRECAP и FlowMap также могут помочь.
Обновление 2: есть очень полезная статья на эту тему:
Дженни Б., Стивен Д.М., Мюленхаус И., Марстон Б.Е., Шарма Р., Чжан Э. и Дженни Х. (2016). Принципы разработки карт потоков отправления-назначения. Картография и географическая информатика, 1-15. ( pdf )
@underdarkGIS опирался на это и реализовал первые идеи в QGIS:
Обновление 3: Старый проект из JFlowMap был превращен в новый инструмент - Flowmap.blue ( github ). Он обещает опубликовать интерактивные карты потоков, представляющие данные, загруженные в Google Sheets:
flowmap.gl представляется связанным (?) проектом.
-
источник
В декабре 2012 года Esri опубликовала инструмент для создания карт потоков. Он написан на Python и доступен для пользователей ArcGIS Desktop. Также есть пост в блогах ArcGIS о создании карт потоков со ссылками на инструмент, дополнительной информацией и тестовыми данными для инструмента. Я полагаю, что такой инструмент вы бы использовали для создания торговых потоков.
источник
Это сложная проблема, которая, насколько я знаю, не решена. Взгляд на текущую литературу (http://scholar.google.com/scholar?hl=en&q=spatial+interaction+data+visualization), кажется, поддерживает эту точку зрения. У Алисдар Рэй есть несколько интересных карт в http://mediamapping.wikischolars.columbia.edu/file/view/Rae+-+2009+-+From+spatial+interaction+data+to+spatial+interacti.pdf, которые могут помочь вам, но Я не совсем уверен, что вы получаете много информации от них.
Оливер Дьюк-Уильямс сделал несколько хороших визуализаций для прихода 10K +, чтобы отразить миграцию с переписи 1991 г. в ГБ, представляющую собой прямоугольную сетку, окрашенную по размеру потока, но вы снова теряете направление.
источник
Во-первых, я прав, что изображение показывает связь полигона к точке? Если это так, вы хотите убедиться, что полигоны выделяются больше и должны визуально соответствовать ссылкам. Я бы предложил выбрать цвет группы (скажем, синий), использовать голубую заливку многоугольника, темно-синюю рамку (помогает глазу разграничить край многоугольника) и средний синий цвет для ссылки (связывает ссылку с многоугольником).
Я бы не использовал цвет для выражения объема потока в ссылках, как вы это делали выше, он, вероятно, будет слишком занят множеством ссылок, ширина и прозрачность - переменные, с которыми можно играть.
Во-вторых, суть проблемы заключается в объеме данных. Невозможно составить простой график предлагаемой сети 1000+, поскольку визуализация будет очень загромождена. Похоже, что два основных предложения на данный момент заключаются в том, чтобы сопоставить ребра вместе (древовидная визуализация) или создать график, на котором фактическое отключение местоположений от реального пространства создает больше пространства для визуализации соединений (таким же образом, теряя истинные местоположения знаменитой трубы). Карта Лондона создает больше «пространства» в центре Лондона, чтобы помочь визуализировать связи между станциями метро, которые находятся очень близко друг к другу). Оба они имеют ценность, но у графика есть очевидный недостаток: вы визуализировали сеть, потеряв реальные пространственные позиции.
Альтернатива состоит в том, чтобы справиться с перегрузкой данных, разбивая данные на группы. Если нет логических групп, то направленный сегмент (N, NE, E и т. Д.) Является возможным способом сделать это. Я бы построил визуализацию, где все отношения выделены серым цветом, при наведении курсора мыши соответствующие полигоны и ссылки отображаются жирным цветом. Подопция будет работать при наведении курсора с помощью переключателей или кнопок радио-слоя, где можно выбрать несколько секций одновременно.
Вы также можете создать анимацию, в которой ссылки отображаются в виде 3D-петель, а сегменты выводятся один за другим с изменением точки обзора камеры для максимального использования 3D (см. Http://senseable.mit.edu/obama/the_world. HTML, который показывает, что я подразумеваю под петлями и изменениями вида камеры). После показа анимации пользователи могут свободно просматривать карту с помощью переключателей, управляющих сегментами или группами данных.
Это не так сложно сделать с помощью клиента Google Планета Земля или API и kml, я писал о создании циклов здесь http://googleearthdesign.blogspot.com/2009/09/loop-links-in-google-earth.html и туры здесь http://googleearthdesign.blogspot.com/2009/08/creating-tours-howto-2-turning-elements.html . С kml легко разобраться http://code.google.com/apis/kml/documentation/ .
Хотя я всегда беспокоюсь о том, что «яркие» визуализации умны, но неэффективны, я подозреваю, что эта работа будет эффективной, и бонус в том, что 3D-анимация впечатлит большинство клиентов.
источник
Вы можете попробовать метод, который я использовал в ArcGIS: создать линейный слой из точечного слоя и файла данных CSV .
один вопрос относительно линий: вы представляете мир, и все линии сходятся или расходятся от данной страны, верно? Бразилия, как и в вашем случае, имеет торговые отношения с кучей стран, и будет сложно различить все стрелки.
источник
Ясно, что немного задерживается, но этот вопрос: Как сделать радиальную карту потока, показывающую изогнутые линии на коротких расстояниях, ссылки на замечательную статью Esri под названием Создание карт радиального потока с ArcGIS , которая поможет ответить на ваш вопрос.
Используя методы, описанные в статье, вы можете использовать инструмент XY to Line , чтобы создать свою кривую карту. Я собрал очень специальный инструмент ModelBuilder (настроенный в соответствии с моими потребностями), который будет создавать таблицу OD, заполнять значения XY исходных точек, а затем использовать инструмент XY to Line для генерации дуг. Он включал в себя множество функций «Добавить поле», «Добавить соединение», «Расстояние до точки» и «Вычислить поле», но получилось очень хорошо, за исключением дуг, пересекающих линию 180 градусов. Следующим шагом будет попытка заставить дуги оставаться только «в кадре» (например, из Северной Америки в Азию, пересекая Атлантику вместо более короткого расстояния над Тихим океаном).
источник
Кажется, есть несколько способов взглянуть на это. Либо линии являются простыми представлениями чисел, основанными на записях в точках в виде графиков, которые были бы хороши для одноразовых карт, либо они представляют собой значения, основанные на атрибуте Value линии. Я бы предложил создать класс объектов линии из всех местоположений во все другие местоположения, а затем назначить отдельный уникальный идентификатор для каждой линии. Затем вы можете создать соединение между данными вашего торгового атрибута и данными линейного объекта. Последним этапом является символизация строк на основе количеств в вашей объединенной таблице. Затем вы можете назначить размер стрелки, направления и информацию о линии для каждой из линий и настроить.
источник
Вы можете получить некоторые идеи из этих сообщений:
http://paulbutler.org/archives/visualizing-facebook-friends/
http://lin-ear-th-inking.blogspot.com/2010/12/visualizing-geodetic-information-with.html
источник
Я понимаю, что этот пост старый, но я уверен, что у многих других есть такой же вопрос, скорее всего, при создании простой схемы потока для школьного проекта или бумаги. Если вы ищете простую карту торгового потока, вы можете быть удивлены простотой и эффективностью использования powerpoint. В powerpoint создавать действительно приятные арочные стрелки намного проще, чем в Illustrator, и, конечно, проще, чем в ArcMap. Очевидно, что если вы ищете что-то более глубокое, а фактическая ширина стрелок должна точно представлять ваши экспортные числа, то это не будет вашим лучшим вариантом.
источник