Давайте отобразим некоторые строки в 2d пространстве, стиль фрактала. Ваша задача - вычислить кривую Гильберта и проложить вдоль нее строку.

задача
Задача состоит в том, чтобы взять однострочную входную строку и расположить ее вдоль кривой Гильберта, достаточно большой, чтобы вместить ее, но не больше. Постарайтесь сделать как можно меньше байт; это является код-гольф в конце концов!
условия
- Любые пробелы должны быть дополнены пробелами, но в конце строк заполнение не требуется.
- Начало линии должно быть в верхнем левом углу, а конец - в нижнем левом.
- Вы можете создать программу или функцию.
- Может появиться несколько новых тестовых случаев, так что ничего не кодируйте!
Бонусы
Примечание: бонусы складываются так: -50% & -20% on 100B= -20% on 50Bили -50% on 80B= 40B.
- -50% Если вход представляет собой многострочную строку, выполните обратный процесс, чтобы создать исходный ввод. Тестовые случаи для бонуса: просто используйте существующие (в том числе бонусные тестовые случаи!)
- -20% Если вы удалите все ненужные пробелы из вывода (например, в конце строки).
- -5% Если вы не загрязняете глобальное пространство имен (вы понимаете, о чем я!)
Контрольные примеры
abcdefghijklmn
adef
bchg
nij
mlk
The quick brown fox jumps over the lazy dog.
Thn f ju
ewooxpm
qckr rs
ui btevo
hlaz
e y
do
.g
И для бонуса за удаление пробелов:
No hitespac her
Noher
hesc
itpa
Leaderboard
/* Configuration */
var QUESTION_ID = 66958; // Obtain this from the url
// It will be like https://XYZ.stackexchange.com/questions/QUESTION_ID/... on any question page
var ANSWER_FILTER = "!t)IWYnsLAZle2tQ3KqrVveCRJfxcRLe";
var COMMENT_FILTER = "!)Q2B_A2kjfAiU78X(md6BoYk";
var OVERRIDE_USER = 43394; // This should be the user ID of the challenge author.
/* App */
var answers = [], answers_hash, answer_ids, answer_page = 1, more_answers = true, comment_page;
function answersUrl(index) {
return "https://api.stackexchange.com/2.2/questions/" + QUESTION_ID + "/answers?page=" + index + "&pagesize=100&order=desc&sort=creation&site=codegolf&filter=" + ANSWER_FILTER;
}
function commentUrl(index, answers) {
return "https://api.stackexchange.com/2.2/answers/" + answers.join(';') + "/comments?page=" + index + "&pagesize=100&order=desc&sort=creation&site=codegolf&filter=" + COMMENT_FILTER;
}
function getAnswers() {
jQuery.ajax({
url: answersUrl(answer_page++),
method: "get",
dataType: "jsonp",
crossDomain: true,
success: function (data) {
answers.push.apply(answers, data.items);
answers_hash = [];
answer_ids = [];
data.items.forEach(function(a) {
a.comments = [];
var id = +a.share_link.match(/\d+/);
answer_ids.push(id);
answers_hash[id] = a;
});
if (!data.has_more) more_answers = false;
comment_page = 1;
getComments();
}
});
}
function getComments() {
jQuery.ajax({
url: commentUrl(comment_page++, answer_ids),
method: "get",
dataType: "jsonp",
crossDomain: true,
success: function (data) {
data.items.forEach(function(c) {
if (c.owner.user_id === OVERRIDE_USER)
answers_hash[c.post_id].comments.push(c);
});
if (data.has_more) getComments();
else if (more_answers) getAnswers();
else process();
}
});
}
getAnswers();
var SCORE_REG = /<h\d>\s*([^\n,]*[^\s,]),.*?(\d+(?:[.]\d+)?)(?=[^\n\d<>]*(?:<(?:s>[^\n<>]*<\/s>|[^\n<>]+>)[^\n\d<>]*)*<\/h\d>)/;
var OVERRIDE_REG = /^Override\s*header:\s*/i;
function getAuthorName(a) {
return a.owner.display_name;
}
function process() {
var valid = [];
answers.forEach(function(a) {
var body = a.body;
a.comments.forEach(function(c) {
if(OVERRIDE_REG.test(c.body))
body = '<h1>' + c.body.replace(OVERRIDE_REG, '') + '</h1>';
});
var match = body.match(SCORE_REG);
if (match)
valid.push({
user: getAuthorName(a),
size: +match[2],
language: match[1],
link: a.share_link,
});
});
valid.sort(function (a, b) {
var aB = a.size,
bB = b.size;
return aB - bB
});
var languages = {};
var place = 1;
var lastSize = null;
var lastPlace = 1;
valid.forEach(function (a) {
if (a.size != lastSize)
lastPlace = place;
lastSize = a.size;
++place;
var answer = jQuery("#answer-template").html();
answer = answer.replace("{{PLACE}}", lastPlace + ".")
.replace("{{NAME}}", a.user)
.replace("{{LANGUAGE}}", a.language)
.replace("{{SIZE}}", a.size)
.replace("{{LINK}}", a.link);
answer = jQuery(answer);
jQuery("#answers").append(answer);
var lang = a.language;
if (/<a/.test(lang)) lang = jQuery(lang).text();
languages[lang] = languages[lang] || {lang: a.language, user: a.user, size: a.size, link: a.link};
});
var langs = [];
for (var lang in languages)
if (languages.hasOwnProperty(lang))
langs.push(languages[lang]);
langs.sort(function (a, b) {
if (a.lang > b.lang) return 1;
if (a.lang < b.lang) return -1;
return 0;
});
for (var i = 0; i < langs.length; ++i)
{
var language = jQuery("#language-template").html();
var lang = langs[i];
language = language.replace("{{LANGUAGE}}", lang.lang)
.replace("{{NAME}}", lang.user)
.replace("{{SIZE}}", lang.size)
.replace("{{LINK}}", lang.link);
language = jQuery(language);
jQuery("#languages").append(language);
}
}
body { text-align: left !important}
#answer-list {
padding: 10px;
width: 290px;
float: left;
}
#language-list {
padding: 10px;
width: 290px;
float: left;
}
table thead {
font-weight: bold;
}
table td {
padding: 5px;
}
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="//cdn.sstatic.net/codegolf/all.css?v=83c949450c8b">
<div id="answer-list">
<h2>Leaderboard</h2>
<table class="answer-list">
<thead>
<tr><td></td><td>Author</td><td>Language</td><td>Size</td></tr>
</thead>
<tbody id="answers">
</tbody>
</table>
</div>
<div id="language-list">
<h2>Winners by Language</h2>
<table class="language-list">
<thead>
<tr><td>Language</td><td>User</td><td>Score</td></tr>
</thead>
<tbody id="languages">
</tbody>
</table>
</div>
<table style="display: none">
<tbody id="answer-template">
<tr><td>{{PLACE}}</td><td>{{NAME}}</td><td>{{LANGUAGE}}</td><td>{{SIZE}}</td><td><a href="{{LINK}}">Link</a></td></tr>
</tbody>
</table>
<table style="display: none">
<tbody id="language-template">
<tr><td>{{LANGUAGE}}</td><td>{{NAME}}</td><td>{{SIZE}}</td><td><a href="{{LINK}}">Link</a></td></tr>
</tbody>
</table>
Чтобы убедиться, что ваш ответ обнаружен, начните его с заголовка, используя следующий шаблон уценки:
# Language Name, N bytes
где Nразмер вашего представления. Если вы улучшите свой счет, вы можете сохранить старые результаты в заголовке, вычеркнув их. Например:
# Ruby, <s>104</s> <s>101</s> 96 bytes
Если вы хотите включить в заголовок несколько чисел (например, потому что ваш результат равен сумме двух файлов или вы хотите перечислить штрафы за флаг интерпретатора отдельно), убедитесь, что фактический результат является последним числом в заголовке:
# Perl, 43 + 2 (-p flag) = 45 bytes
Вы также можете сделать название языка ссылкой, которая затем будет отображаться во фрагменте списка лидеров:
# [><>](http://esolangs.org/wiki/Fish), 121 bytes


No..hitespac..her.где точки - это пробелы, было бы лучшим тестовым примером для бонуса. (И в настоящее время тестовый пример пропускает конечный.)Ответы:
CJam,
119117113112109 * 0,5 * 0,8 = 43,6 байтаСпасибо Деннису за сохранение 1 байта.
Вот начало ...
Проверьте прямое преобразование . Проверьте обратное преобразование.
Я уверен, что есть более короткий способ создания кривой ...
объяснение
Во-первых, я определяю функцию для обрезки какого-либо элемента в конце массива, потому что он мне нужен в нескольких местах. Он ожидает массив и элемент (внутри отдельного массива) сверху стека.
Теперь большая часть кода определяет размер требуемой кривой Гильберта и строит ее как двумерный массив, где элементы являются индексами вдоль кривой. Я строю это на основе следующего наблюдения:
Рассмотрим кривую Гильберта 2x2:
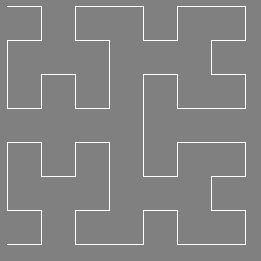
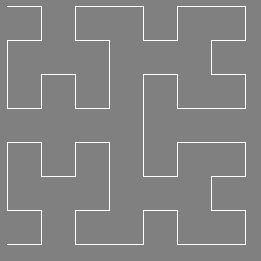
Кривая Гильберта 4x4:
Если мы вычтем минимальное значение из каждого квадранта (и немного отделим их для наглядности), мы получим:
Этот шаблон подходит для любого размера. Это означает, что мы можем построить следующий уровень из текущего, используя в качестве четырех квадрантов: а) транспонирование текущего уровня, б) сам текущий уровень, в) транспонирование вдоль антидиагонали, г) снова сам текущий уровень. И затем мы смещаем их в 0, 1, 3, 2 раза по сравнению с текущим уровнем соответственно.
Наконец, мы используем эту кривую индексов Гильберта, чтобы применить соответствующее преобразование к входу:
источник
Python 3,
467434423457451426386374342291304 * 80% * 95% = 231,04 байтаЭто работает так, что я делаю кривую Гильберта, используя систему Линденмайера, и следую инструкциям влево, вправо и вперед вдоль массива строк. Есть, вероятно, много способов, которыми это могло бы быть лучше в гольф, хотя; особенно в условных выражениях и в создании массива строк. (Я пытался,
[" "*p for i in range(p)]но строки не поддерживают назначение элементов (по-видимому). Если бы я мог заставить это работать, я мог бы также избавиться от объединения)Редактировать: Гольф некоторые из условий благодаря Деннис . И я играл в гольф на струнах. И изменение без байта, потому что результаты были транспонированы по сравнению с примерами выше.
Редактировать: Реализован бонус за удаление пробелов.
Редактировать: Исправлена ошибка в моем коде удаления пробелов для еще шести байтов
Изменить: так как этот ответ не загрязняет глобальное пространство имен, я получаю бонус 5%, согласно wizzwizz4 здесь .
Изменить: Изменено, как
gувеличивается и уменьшается. Теперь с помощьюeval()иstr.translate.Изменить: Этот ответ теперь программа, а не функция.
Редактировать: Исправлены некоторые ошибки из предыдущего гольфа.
Ungolfed:
источник
Рубин,
358356344322319 * 80% * 95% = 242,44 байтаЭто мой код Python, перенесенный в Ruby. Я должен написать больше ответов на Ruby. Это достойный язык для игры в гольф.
Изменить: я забыл, что функции не должны быть названы в этом вопросе.
Изменить: так как этот ответ не загрязняет глобальное пространство имен, я получаю бонус 5%, согласно wizzwizz4 здесь .
Ungolfed:
источник
JavaScript (ES6), 227 - 20%: 181,6 байта
Пытаясь получить бонус 5%
241 * 0,8 * 0,95: 183,16 больше
Меньше гольфа
Тест
источник
vars, чтобы получить 5% бонус?var s,x,y,u,v,t,p,q,n,hнет, это не стоит @ wizzwizz4varперед первым использованием каждого ... О, это еще хуже.