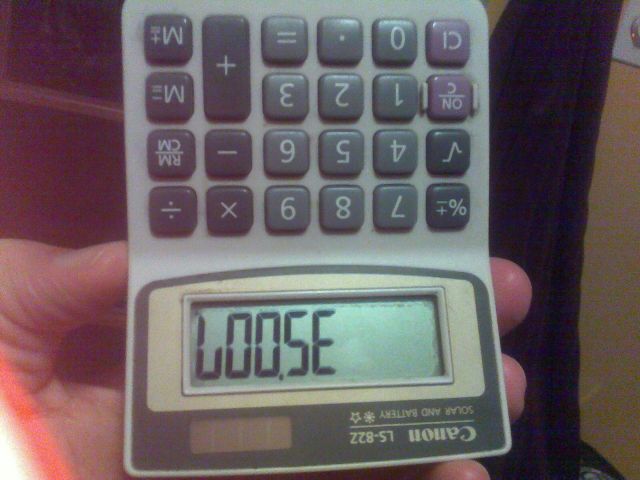
В школах по всему миру дети вводят число в свой ЖК-калькулятор, переворачивают его вверх ногами и разражаются смехом после создания слова «Boobies». Конечно, это самое популярное слово, но есть много других слов, которые могут быть произведены.
Однако все слова должны быть длиной не более 10 букв (словарь содержит слова больше этой длины, поэтому вы должны выполнить фильтр в своей программе). В этом словаре есть несколько заглавных слов, поэтому преобразуйте все слова в строчные.
Используя словарь английского языка, создайте список цифр, которые можно будет ввести в ЖК-калькулятор и составить слово. Как и во всех других вопросах, связанных с гольфом, выигрывает самая короткая программа для выполнения этой задачи.
Для своих тестов я использовал список слов UNIX, набранный так:
ln -s /usr/dict/words w.txt
Или, альтернативно, получите это здесь .

Например, изображение выше было создано путем ввода числа 35007в калькулятор и переворачивания его вверх ногами.
Буквы и их соответствующие цифры:
- б :
8 - г :
6 - л :
7 - я :
1 - o :
0 - s :
5 - z :
2 - ч :
4 - е :
3
Обратите внимание, что если число начинается с нуля, после этого нуля требуется десятичная точка. Число не должно начинаться с десятичной точки.
Я думаю, что это код MartinBüttner, просто хотел поблагодарить вас за это :)
/* Configuration */
var QUESTION_ID = 51871; // Obtain this from the url
// It will be like http://XYZ.stackexchange.com/questions/QUESTION_ID/... on any question page
var ANSWER_FILTER = "!t)IWYnsLAZle2tQ3KqrVveCRJfxcRLe";
/* App */
var answers = [], page = 1;
function answersUrl(index) {
return "http://api.stackexchange.com/2.2/questions/" + QUESTION_ID + "/answers?page=" + index + "&pagesize=100&order=desc&sort=creation&site=codegolf&filter=" + ANSWER_FILTER;
}
function getAnswers() {
jQuery.ajax({
url: answersUrl(page++),
method: "get",
dataType: "jsonp",
crossDomain: true,
success: function (data) {
answers.push.apply(answers, data.items);
if (data.has_more) getAnswers();
else process();
}
});
}
getAnswers();
var SIZE_REG = /\d+(?=[^\d&]*(?:<(?:s>[^&]*<\/s>|[^&]+>)[^\d&]*)*$)/;
var NUMBER_REG = /\d+/;
var LANGUAGE_REG = /^#*\s*([^,]+)/;
function shouldHaveHeading(a) {
var pass = false;
var lines = a.body_markdown.split("\n");
try {
pass |= /^#/.test(a.body_markdown);
pass |= ["-", "="]
.indexOf(lines[1][0]) > -1;
pass &= LANGUAGE_REG.test(a.body_markdown);
} catch (ex) {}
return pass;
}
function shouldHaveScore(a) {
var pass = false;
try {
pass |= SIZE_REG.test(a.body_markdown.split("\n")[0]);
} catch (ex) {}
return pass;
}
function getAuthorName(a) {
return a.owner.display_name;
}
function process() {
answers = answers.filter(shouldHaveScore)
.filter(shouldHaveHeading);
answers.sort(function (a, b) {
var aB = +(a.body_markdown.split("\n")[0].match(SIZE_REG) || [Infinity])[0],
bB = +(b.body_markdown.split("\n")[0].match(SIZE_REG) || [Infinity])[0];
return aB - bB
});
var languages = {};
var place = 1;
var lastSize = null;
var lastPlace = 1;
answers.forEach(function (a) {
var headline = a.body_markdown.split("\n")[0];
//console.log(a);
var answer = jQuery("#answer-template").html();
var num = headline.match(NUMBER_REG)[0];
var size = (headline.match(SIZE_REG)||[0])[0];
var language = headline.match(LANGUAGE_REG)[1];
var user = getAuthorName(a);
if (size != lastSize)
lastPlace = place;
lastSize = size;
++place;
answer = answer.replace("{{PLACE}}", lastPlace + ".")
.replace("{{NAME}}", user)
.replace("{{LANGUAGE}}", language)
.replace("{{SIZE}}", size)
.replace("{{LINK}}", a.share_link);
answer = jQuery(answer)
jQuery("#answers").append(answer);
languages[language] = languages[language] || {lang: language, user: user, size: size, link: a.share_link};
});
var langs = [];
for (var lang in languages)
if (languages.hasOwnProperty(lang))
langs.push(languages[lang]);
langs.sort(function (a, b) {
if (a.lang > b.lang) return 1;
if (a.lang < b.lang) return -1;
return 0;
});
for (var i = 0; i < langs.length; ++i)
{
var language = jQuery("#language-template").html();
var lang = langs[i];
language = language.replace("{{LANGUAGE}}", lang.lang)
.replace("{{NAME}}", lang.user)
.replace("{{SIZE}}", lang.size)
.replace("{{LINK}}", lang.link);
language = jQuery(language);
jQuery("#languages").append(language);
}
}body { text-align: left !important}
#answer-list {
padding: 10px;
width: 50%;
float: left;
}
#language-list {
padding: 10px;
width: 50%px;
float: left;
}
table thead {
font-weight: bold;
}
table td {
padding: 5px;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="//cdn.sstatic.net/codegolf/all.css?v=83c949450c8b">
<div id="answer-list">
<h2>Leaderboard</h2>
<table class="answer-list">
<thead>
<tr><td></td><td>Author</td><td>Language</td><td>Size</td></tr>
</thead>
<tbody id="answers">
</tbody>
</table>
</div>
<div id="language-list">
<h2>Winners by Language</h2>
<table class="language-list">
<thead>
<tr><td>Language</td><td>User</td><td>Score</td></tr>
</thead>
<tbody id="languages">
</tbody>
</table>
</div>
<table style="display: none">
<tbody id="answer-template">
<tr><td>{{PLACE}}</td><td>{{NAME}}</td><td>{{LANGUAGE}}</td><td>{{SIZE}}</td><td><a href="{{LINK}}">Link</a></td></tr>
</tbody>
</table>
<table style="display: none">
<tbody id="language-template">
<tr><td>{{LANGUAGE}}</td><td>{{NAME}}</td><td>{{SIZE}}</td><td><a href="{{LINK}}">Link</a></td></tr>
</tbody>
</table>
0.7734для привет или будет.7734приемлемо?0.7734требуетсяoligoтребует завершающий ноль после десятичной дроби:0.6170Ответы:
CJam,
4442 байтаПопробуйте онлайн в интерпретаторе CJam .
Чтобы запустить программу из командной строки, загрузите интерпретатор Java и выполните:
Как это работает
источник
Bash + coreutils, 54
Еще раз спасибо @TobySpeight за помощь в игре в гольф.
Входной список слов взят из STDIN:
источник
Python 2,
271216211205 байтЭто единственная идея, которая у меня была до сих пор .. Я обновлю это, как только я подумаю о чем-то другом! Я предположил, что нам нужно прочитать из файла, но если нет, дайте мне знать, чтобы я мог обновить :)
Большое спасибо Деннису за то, что он спас мне 55 байтов :)
Также спасибо Sp3000 за сохранение 6 байтов :)
источник
"oizehsglb".index(b)бы короче?d[b] == "oizehsglb".index(b), Возможно, отсутствует приведение к строке / персонажу..findкороче.index, 2) в зависимости от того, какая у вас версия, по крайней мере в 2.7.10openбез аргумента mode по умолчаниюr, 3) не простоfor x in open(...)работает? (возможно, потребуется удалить завершающий символ новой строки) Если этого не произойдет, то он.split('\n')будет короче.splitlines()g+=[['0.'+c[1:],c][c[0]!='0']]*c.isdigit(), и вы можете сэкономить еще несколько, изменив, аfзатем сделатьfor c in fвместо того, чтобы иметьc=x[::-1]. Также вы используете толькоfодин раз, поэтому вам не нужно сохранять его как переменнуюJavaScript (ES7), 73 байта
Это может быть сделано в ES7 всего за 73 байта:
Ungolfed:
Использование:
Функция:
Я запустил это в списке слов UNIX и поместил результаты в корзину:
Полученные результаты
Код, используемый для получения результатов в Firefox :
источник
t('Impossible')?Python 2, 121 байт
Предполагается, что файл словаря
w.txtзаканчивается завершающей новой строкой и не имеет пустых строк.источник
GNU sed, 82
(в том числе 1 за
-r)Спасибо @TobySpeight за помощь в игре в гольф.
Входной список слов взят из STDIN:
источник
TI-BASIC,
7588 байтовредактировать 2: не берите в голову, это все еще технически недействительно, так как он принимает только одно слово за раз (не словарь). Я постараюсь исправить это, чтобы в качестве входных данных использовалось более одного слова ...
редактировать: упс; Я изначально сделал так, чтобы в конце показывалось 0, если последнее число было 0, а не наоборот. Исправлено, хотя это своего рода плохой обходной путь (отображает «0» рядом с числом, если оно начинается с 0, в противном случае отображает два пробела в одном месте). С другой стороны, он правильно обрабатывает такие слова, как «Отто» (отображает оба 0), поскольку на самом деле он не отображает десятичное число!
Я не могу придумать лучшего языка, чтобы сделать это. Можно определенно больше играть в гольф, но я слишком устал сейчас. Тильда - это символ отрицания [ ( - )кнопка].
Входные данные берутся из переменной ответа калькулятора, то есть того, что в последний раз оценивалось (например,
_в интерактивной оболочке python), поэтому вам нужно набрать строку на домашнем экране (кавычка включена ALPHA+), нажать ENTER, затем запустить программу. В качестве альтернативы, вы можете использовать двоеточие для разделения команд, поэтому, если вы назовете программу, скажем, «CALCTEXT» и захотите запустить ее в строке «HELLO», вы можете вводить"HELLO":prgmCALCTEXTвместо выполнения их по отдельности.источник
Python 2,
147158156 байтМне не хватало этого «0». требование. Надеюсь, теперь все работает хорошо.
edit : убрал ".readlines ()", и он все еще работает; p
edit2 : убрал несколько пробелов и переместил печать на 3-ю строку
edit3 : 2 байта были сохранены благодаря Sp3000 (убрал пробел после печати и изменил «index» на «find»)
источник
Python 2,
184174 байтаисточник
Ruby 2,
8886 байтовКоличество байтов включает 2 для
lnпараметров в командной строке:источник
==""можно заменить на<?A. И не нужно,gsub()какsub()достаточно.C
182172169/181172 байтарасширенный
используя связанный файл words.txt с преобразованием в нижний регистр:
источник
*s|32конвертация в нижнем регистре в этом контексте?Haskell, 175 байт без импорта (229 байт с импортом)
Соответствующий код (скажем, в файле Calc.hs):
источник
Java,
208200176 байтрасширенный
Он всегда добавляет десятичную дробь, а когда неверный возвращает «.». Но в остальном работает как надо. :П
Спасибо @ LegionMammal978!
источник
;String l=в,l=и=o+к+=.